はじめに
これからWindows10にVisual Studio Codeのインストールと初期設定をする手順を記載します。
ダウンロード
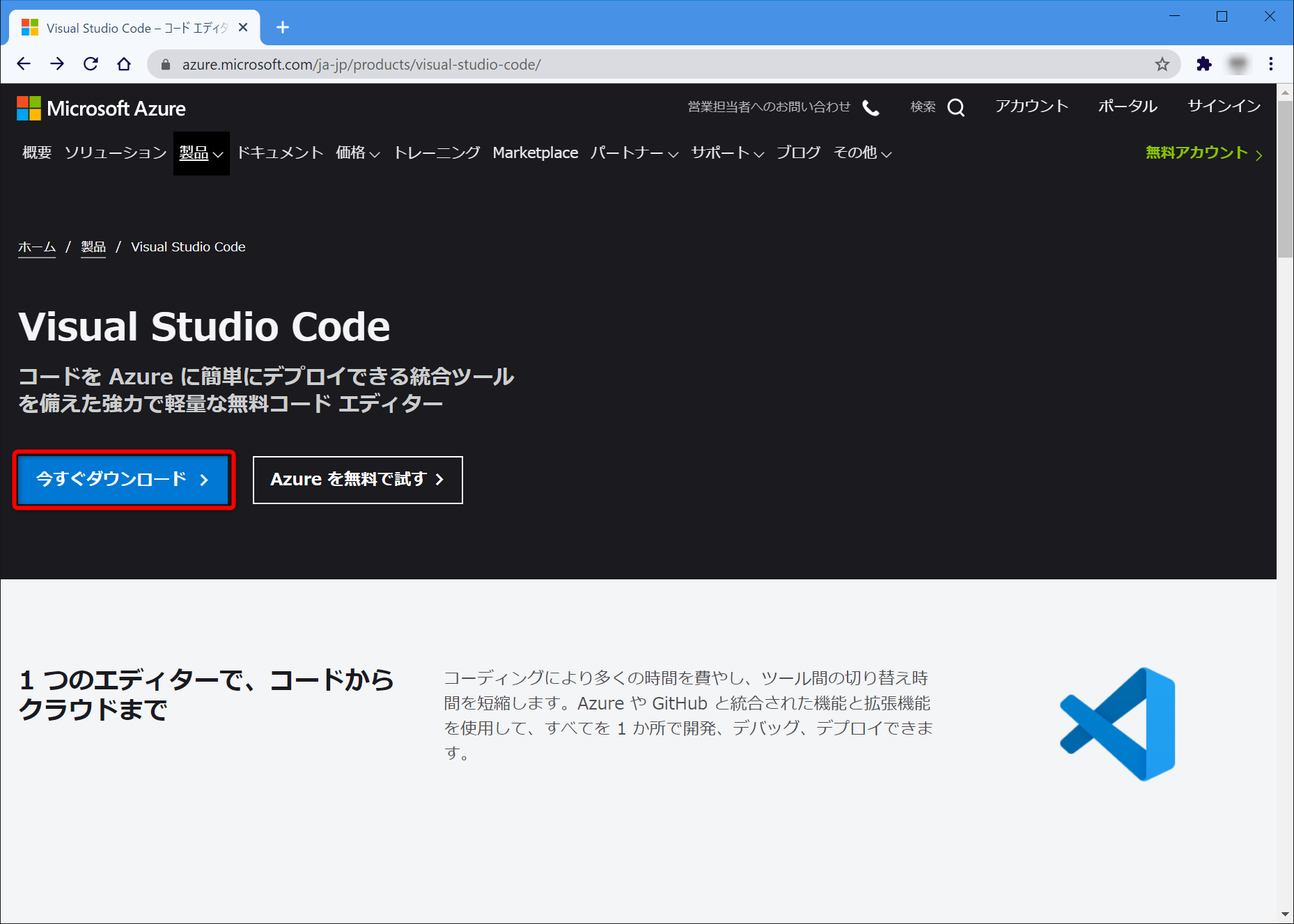
- Google Chromeで下記URLにアクセスして下さい。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/ - 下図赤枠の「今すぐダウンロード」をクリックして下さい。

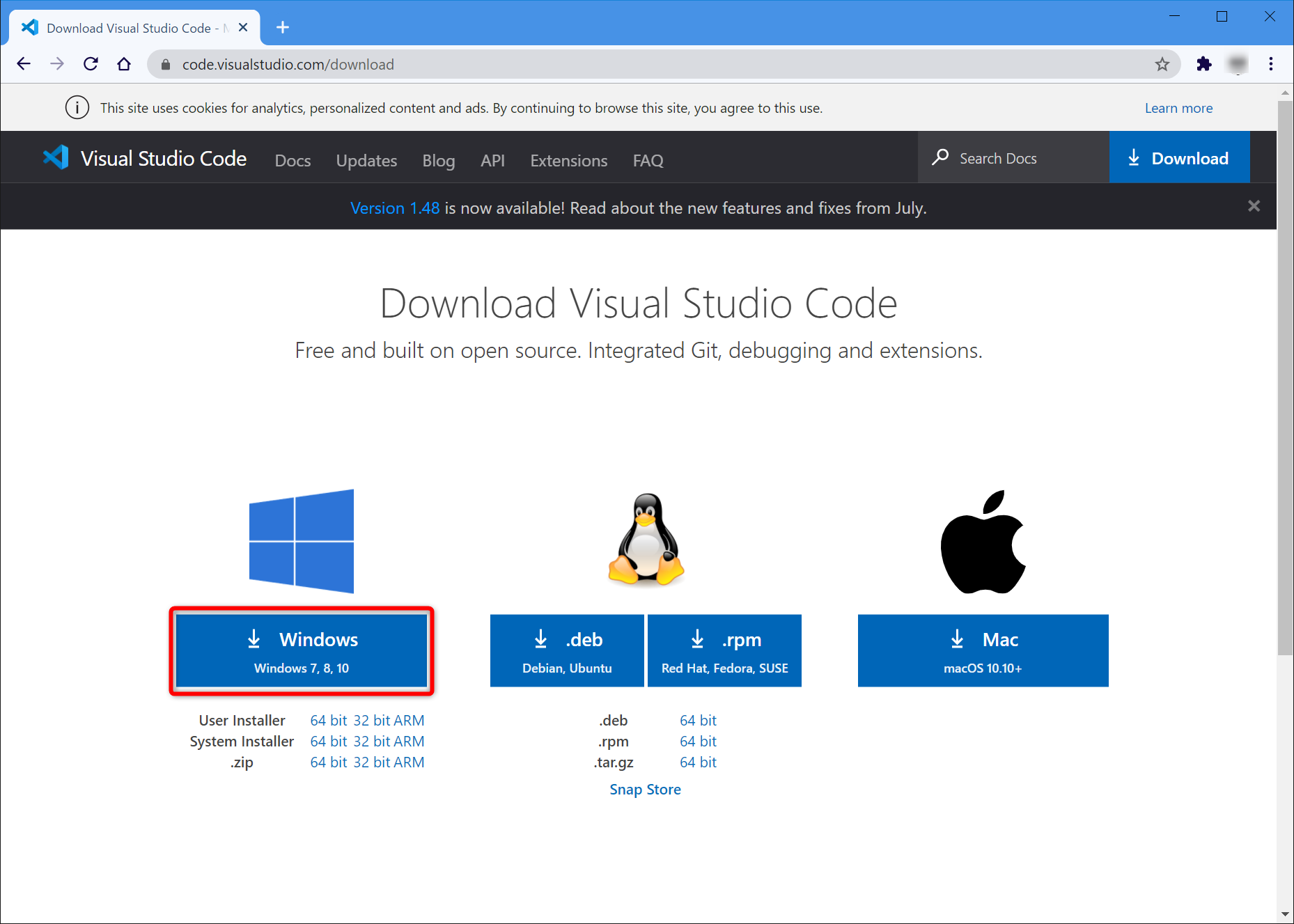
- 下図赤枠の「Windows (Windows7, 8, 10)」をクリックして下さい。

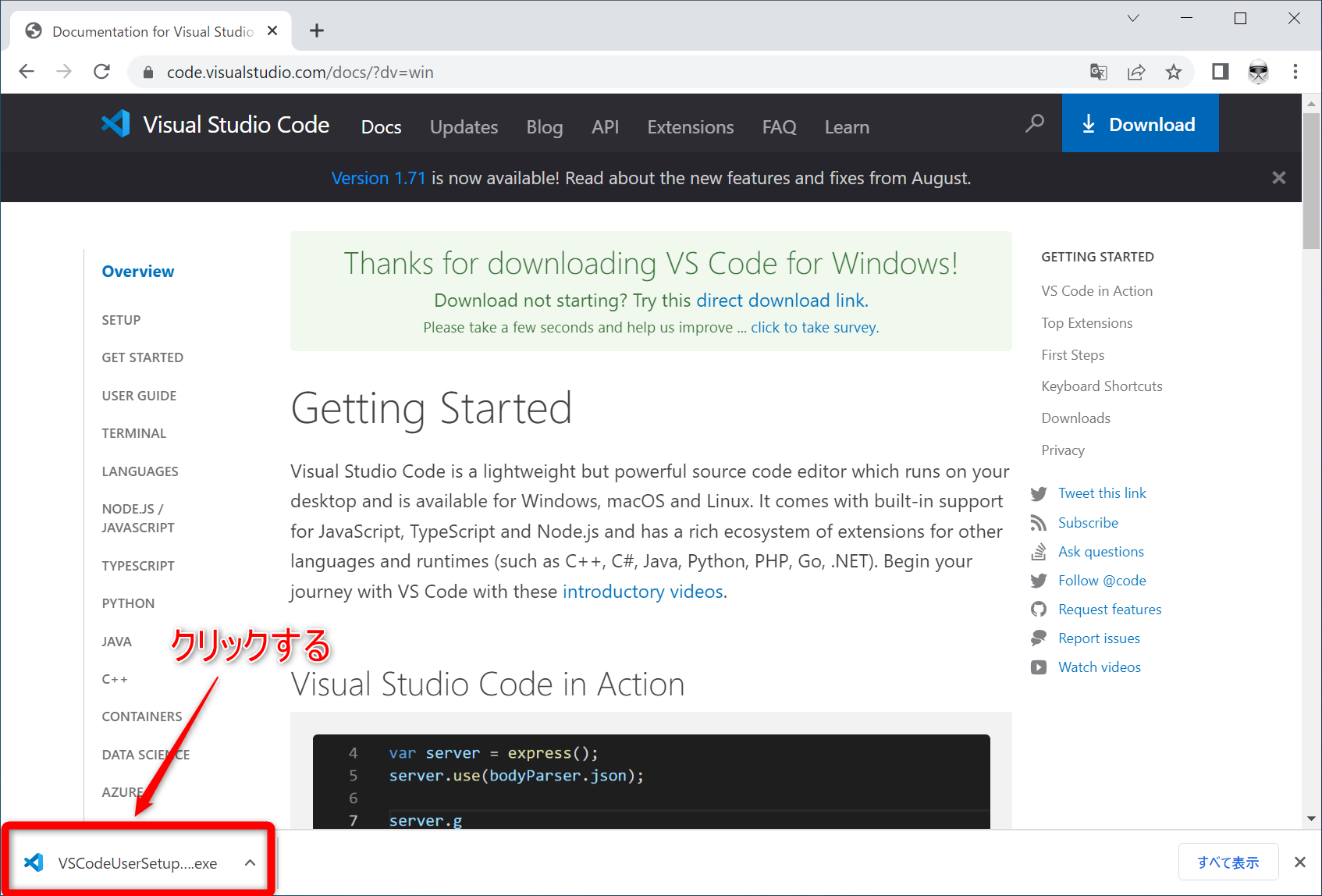
- ページが切り替わり、自動的にVisual Studio Codeのダウンロードが始まります。
※ダウンロードが始まらない場合は、同ページの「direct download link.」をクリックして下さい。
ダウンロードが完了したら、ファイルをクリックして下さい。

インストール
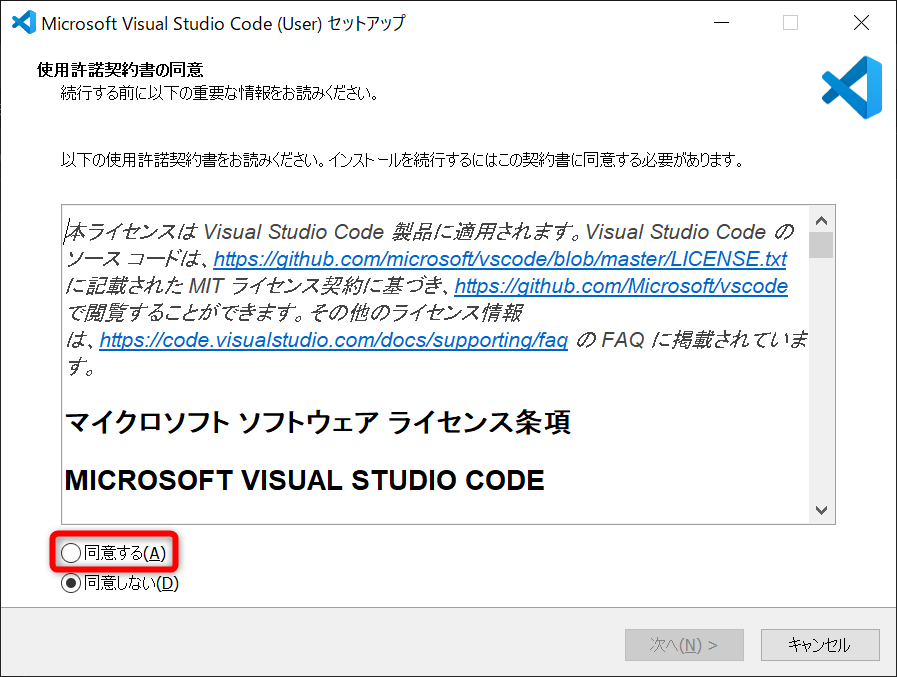
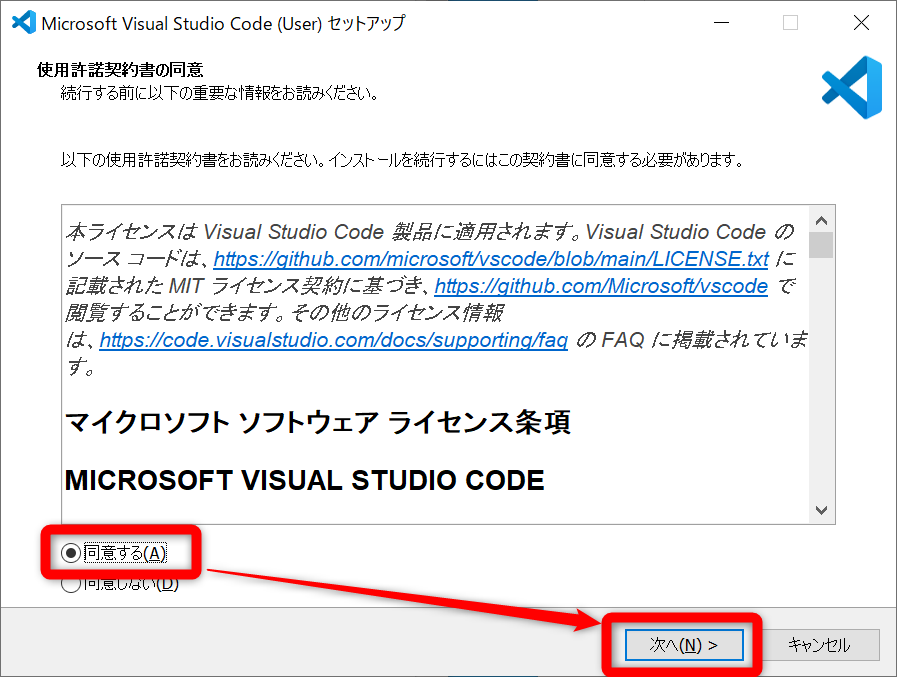
- Visual Studio Codeのインストール画面が表示されます。
「同意する」をチェックしてください。

- 「次へ(N) >」をクリックして下さい。

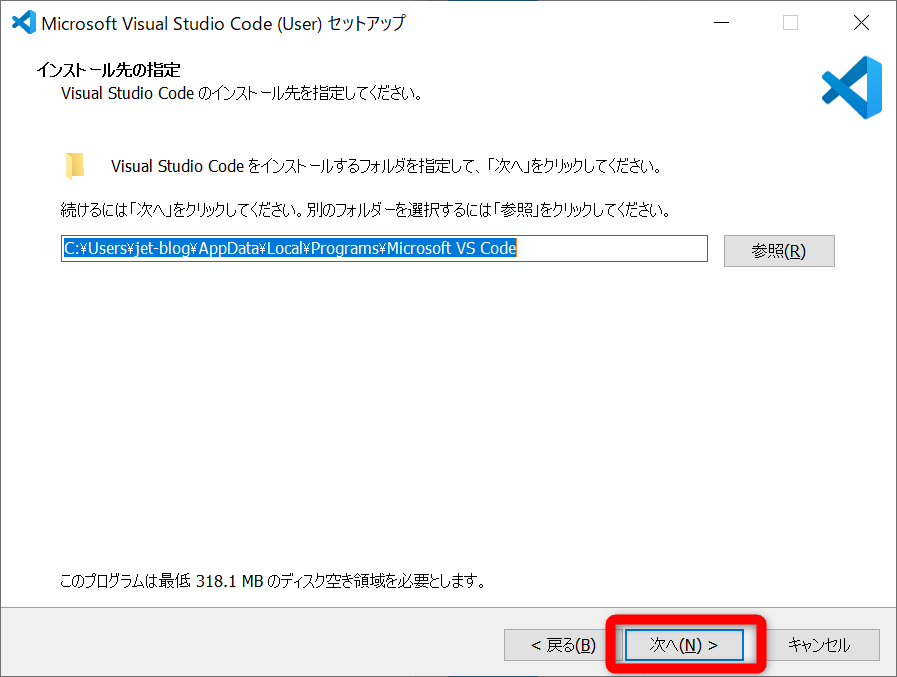
- そのまま「次へ(N) >」をクリックして下さい。

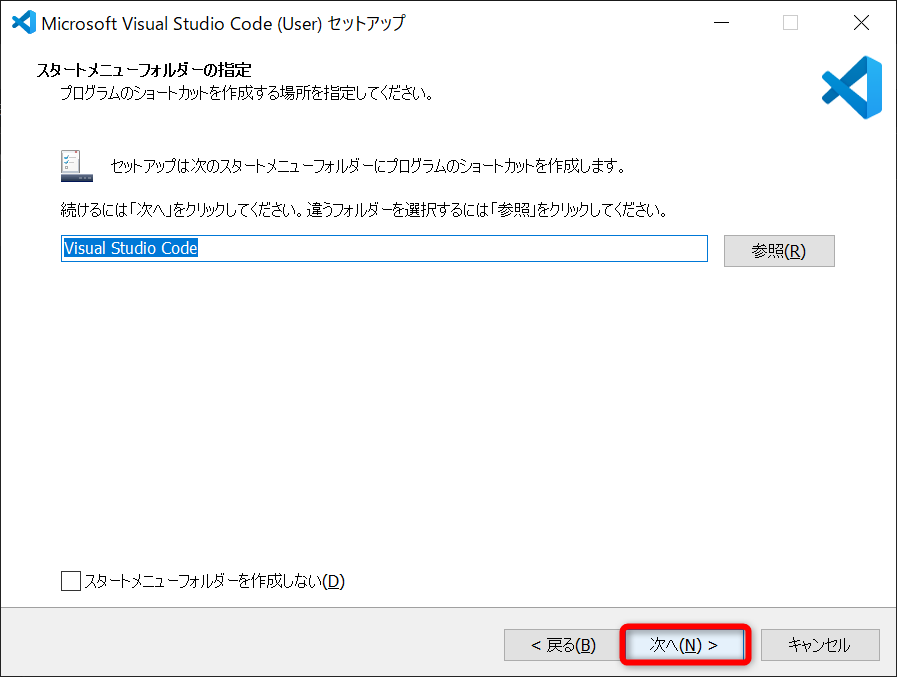
- そのまま「次へ(N) >」をクリックして下さい。

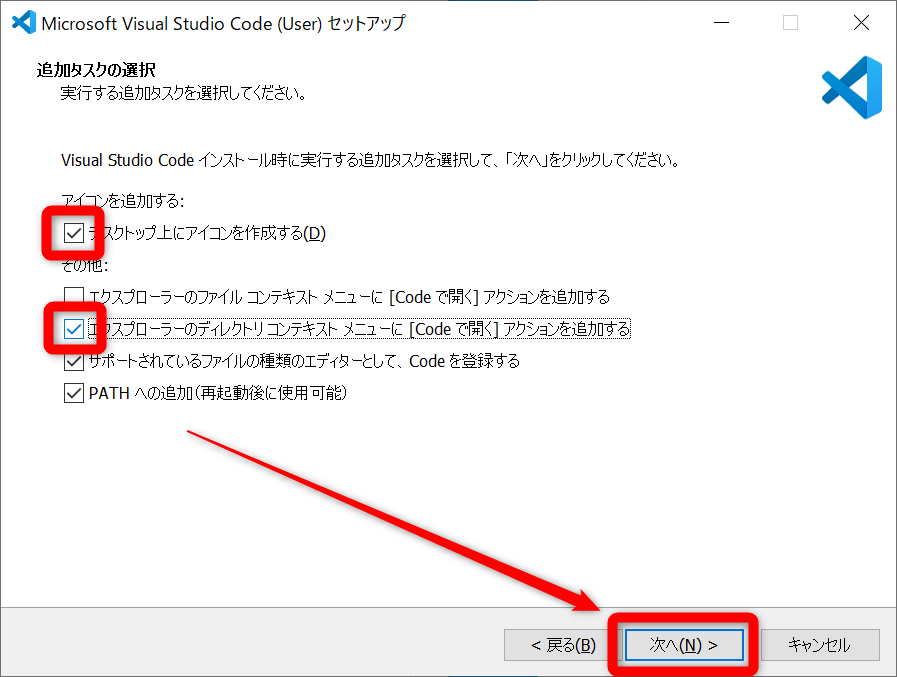
- 「デスクトップ上にアイコンを作成する」
「エクスプローラーのディレクトリコンテキスト~」
にチェックを入れ、「次へ(N) >」をクリックして下さい。

- そのまま「インストール(I)」をクリックして下さい。

- インストールが始まるので、少し待ちましょう。

- インストール完了後、そのまま「完了(F)」をクリックして下さい。
これでインストールが完了し、Visual Studio Codeが起動します。

初期設定
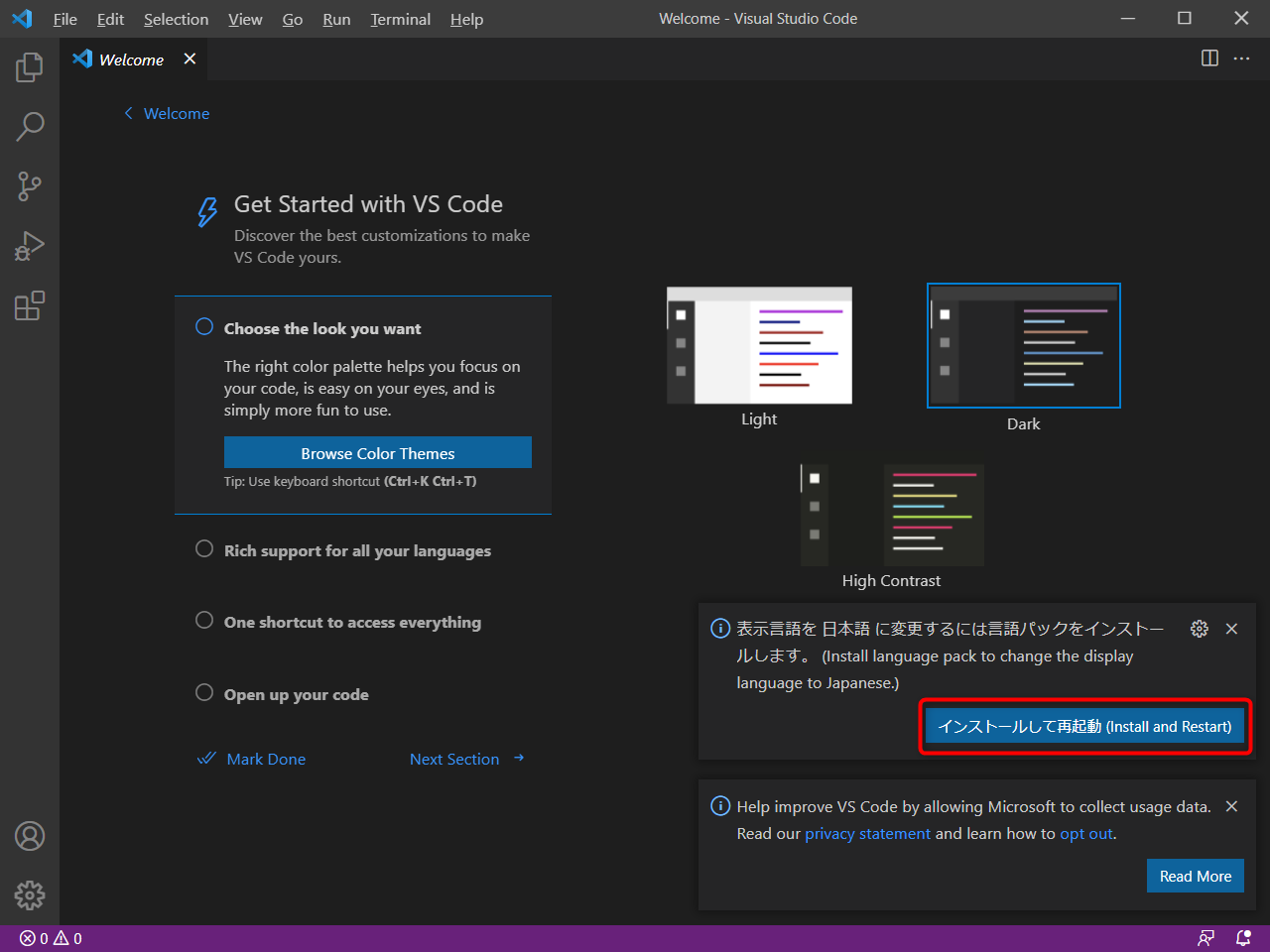
- 「インストールして再起動」をクリックする

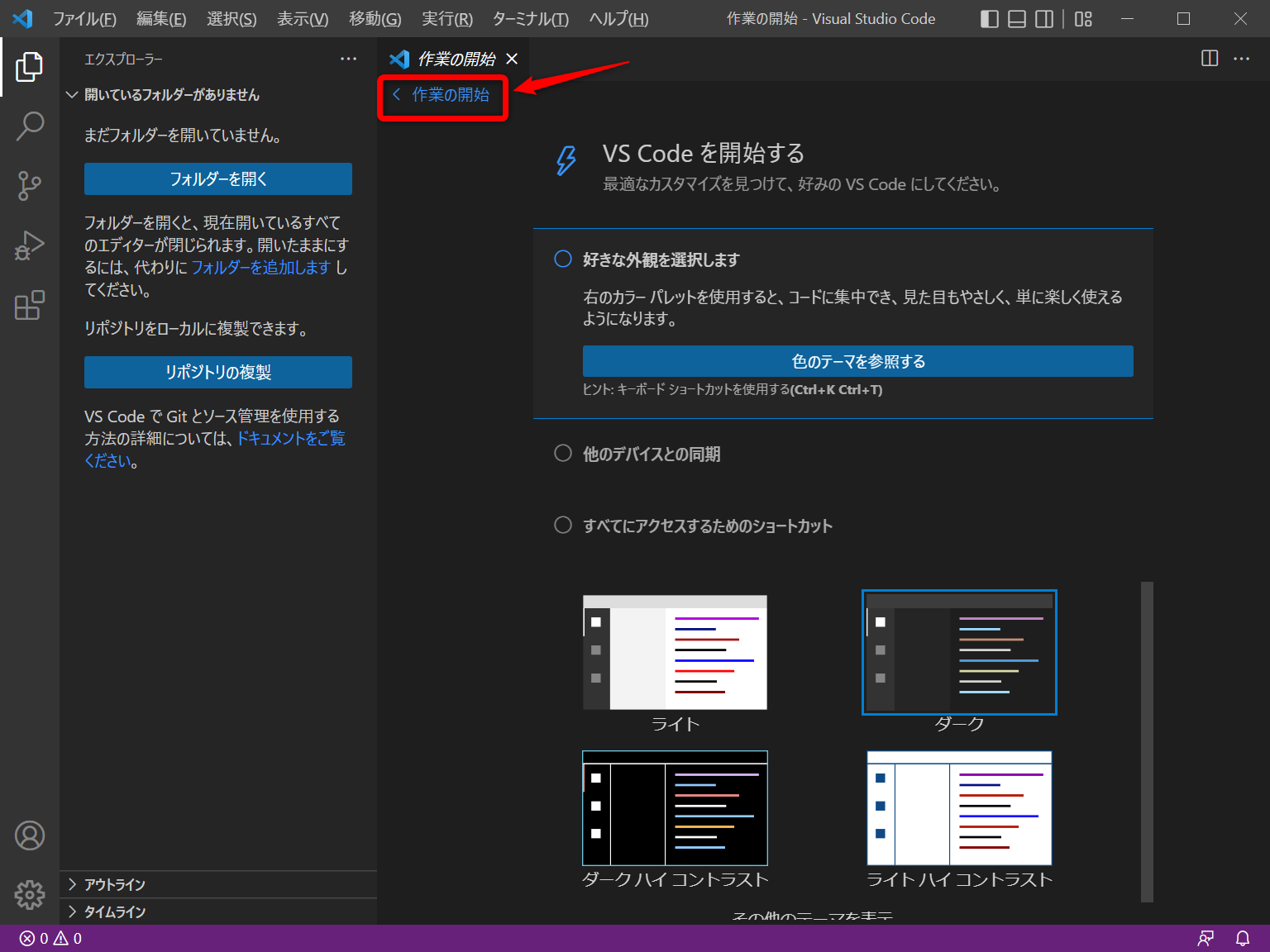
- 「作業の開始」をクリックする

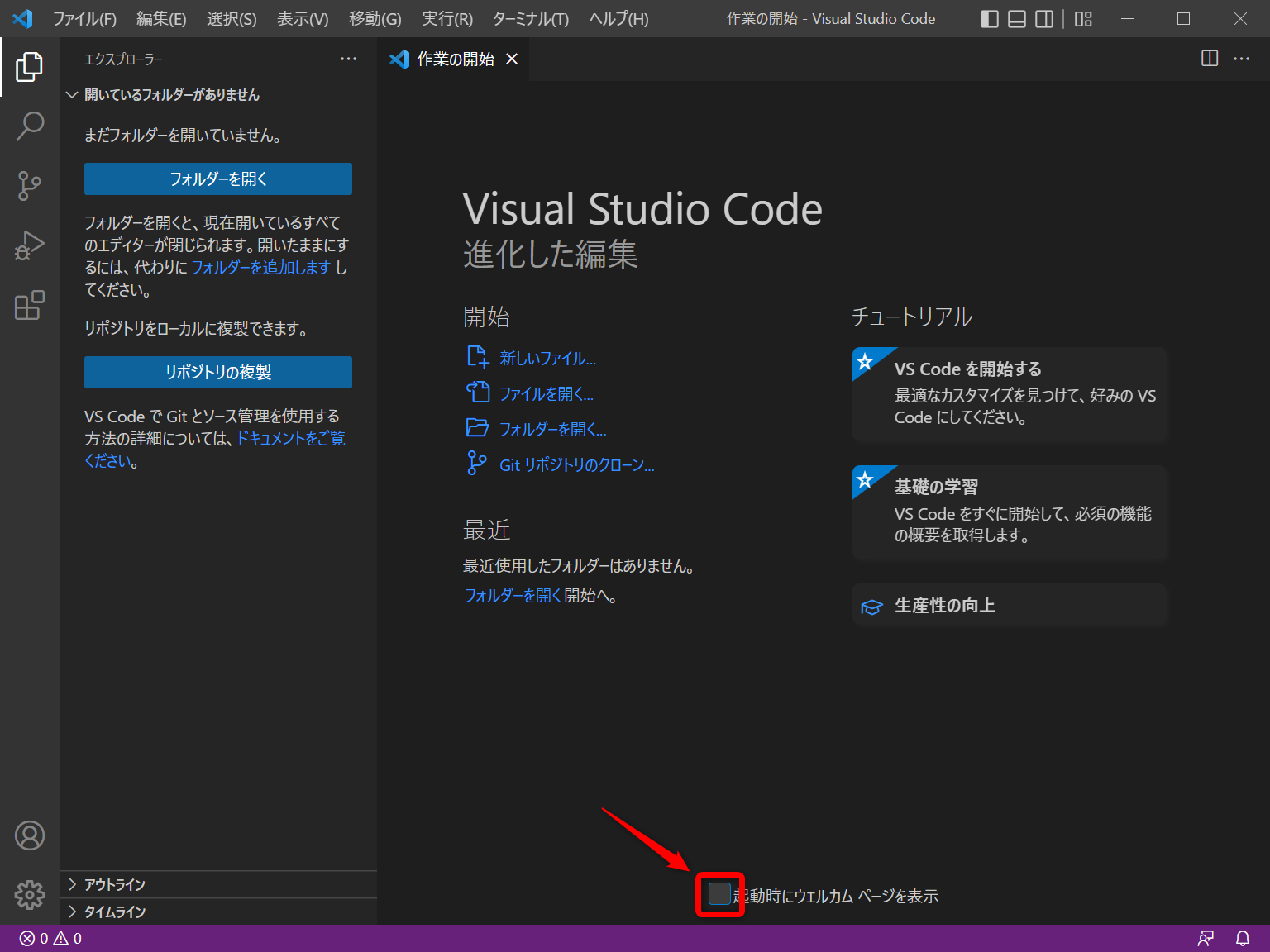
- 「起動時にウェルカムページを表示」のチェックを外す

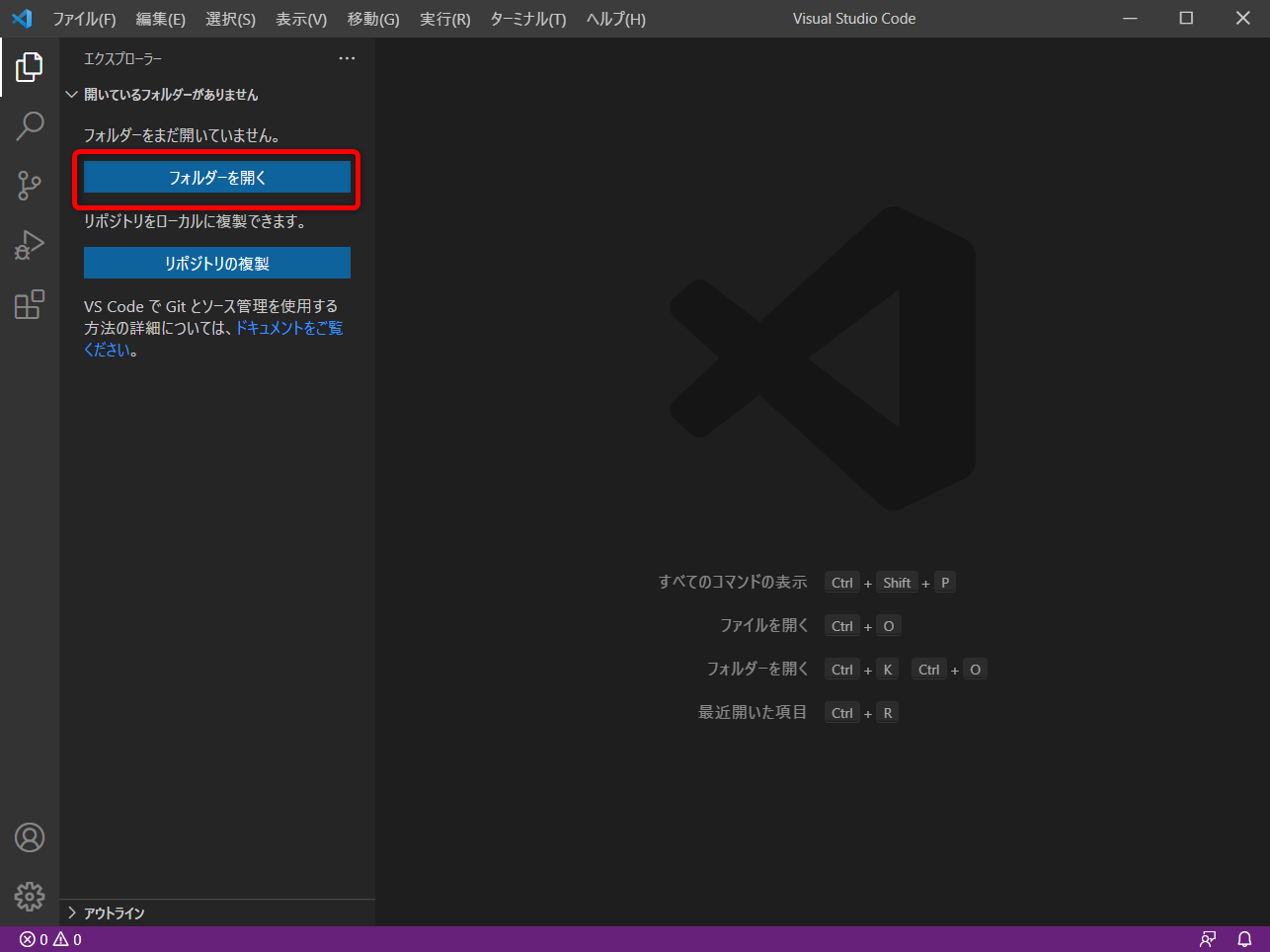
- 下図赤枠の「フォルダーを開く」をクリックして下さい。
今回は例として、「C:\xampp\htdocs\php」フォルダを開く設定を記載します。

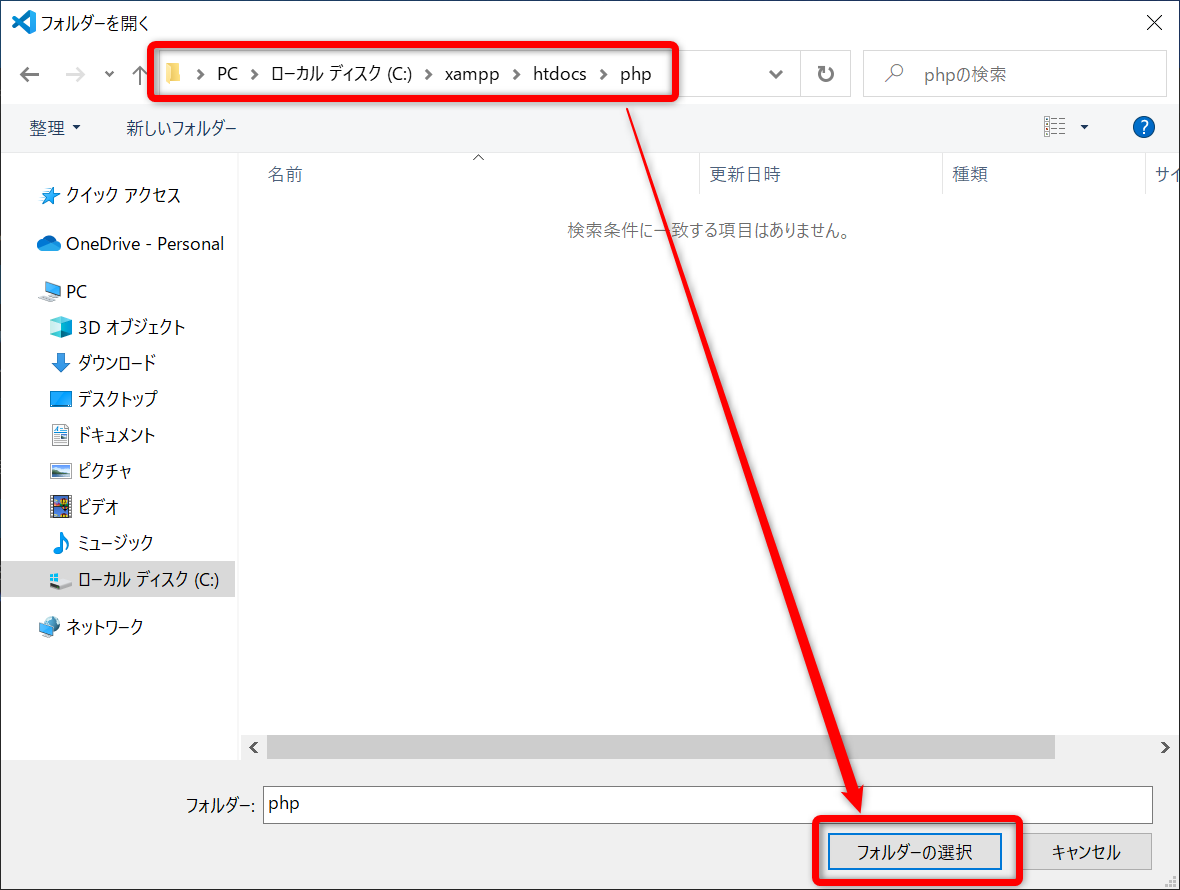
- 対象のフォルダを指定して下さい。
今回は、「C:\xampp\htdocs\php」を指定します。

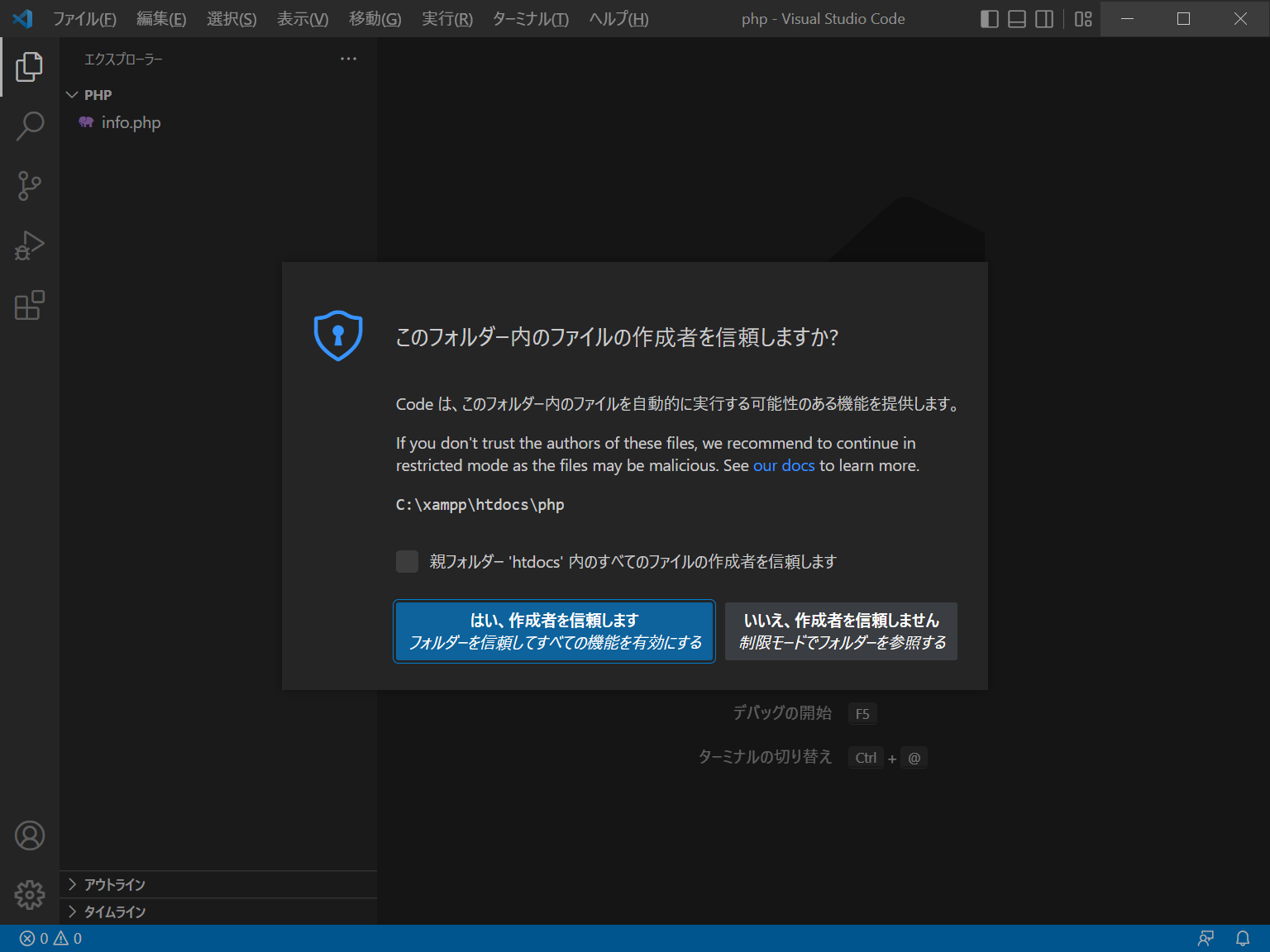
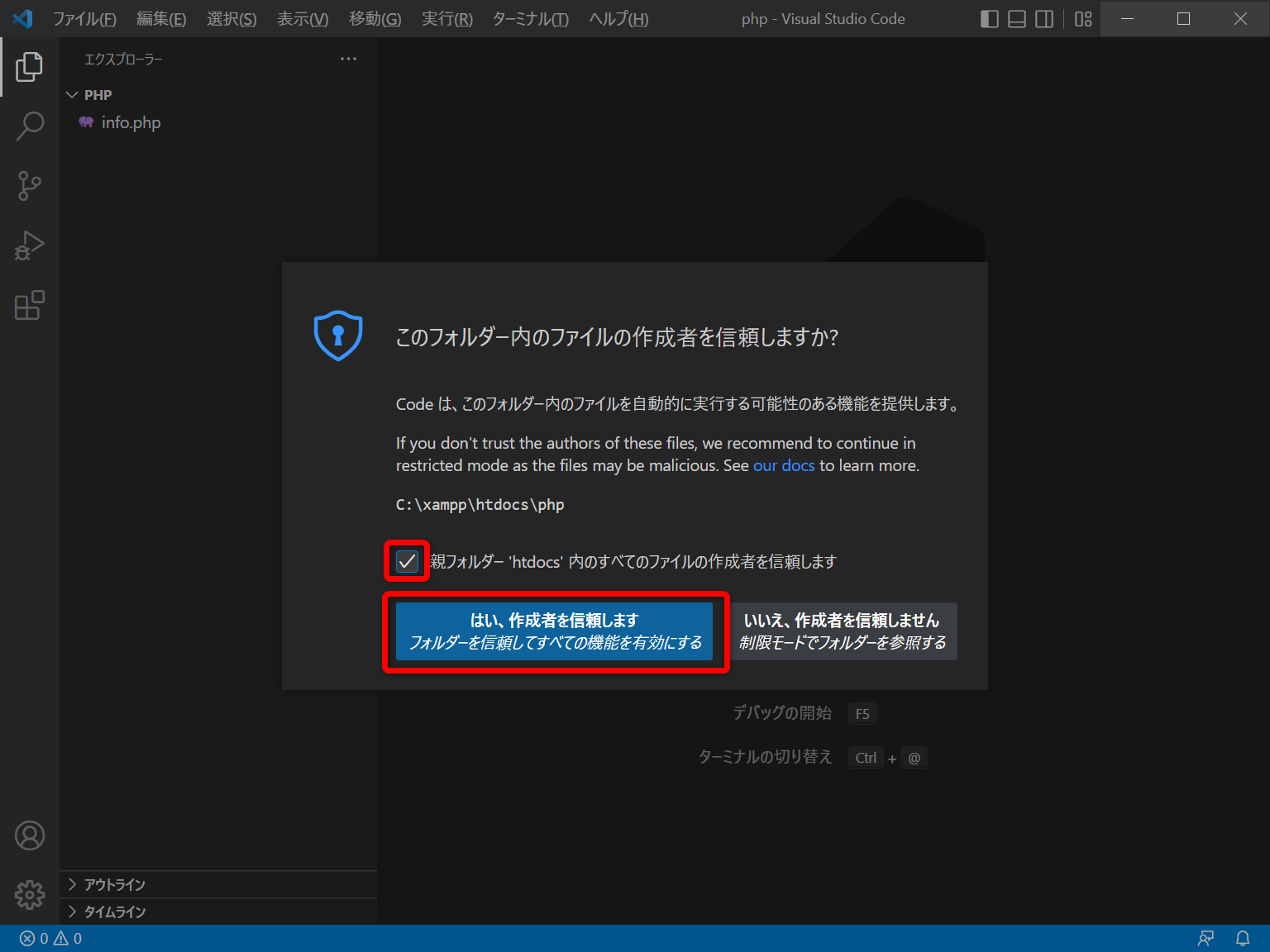
- 下のような画面が表示がされたら、「親フォルダー~作成者を信頼します」にチェックを入れる

チェックを入れたら、「はい、作成者を信頼します」をクリックする

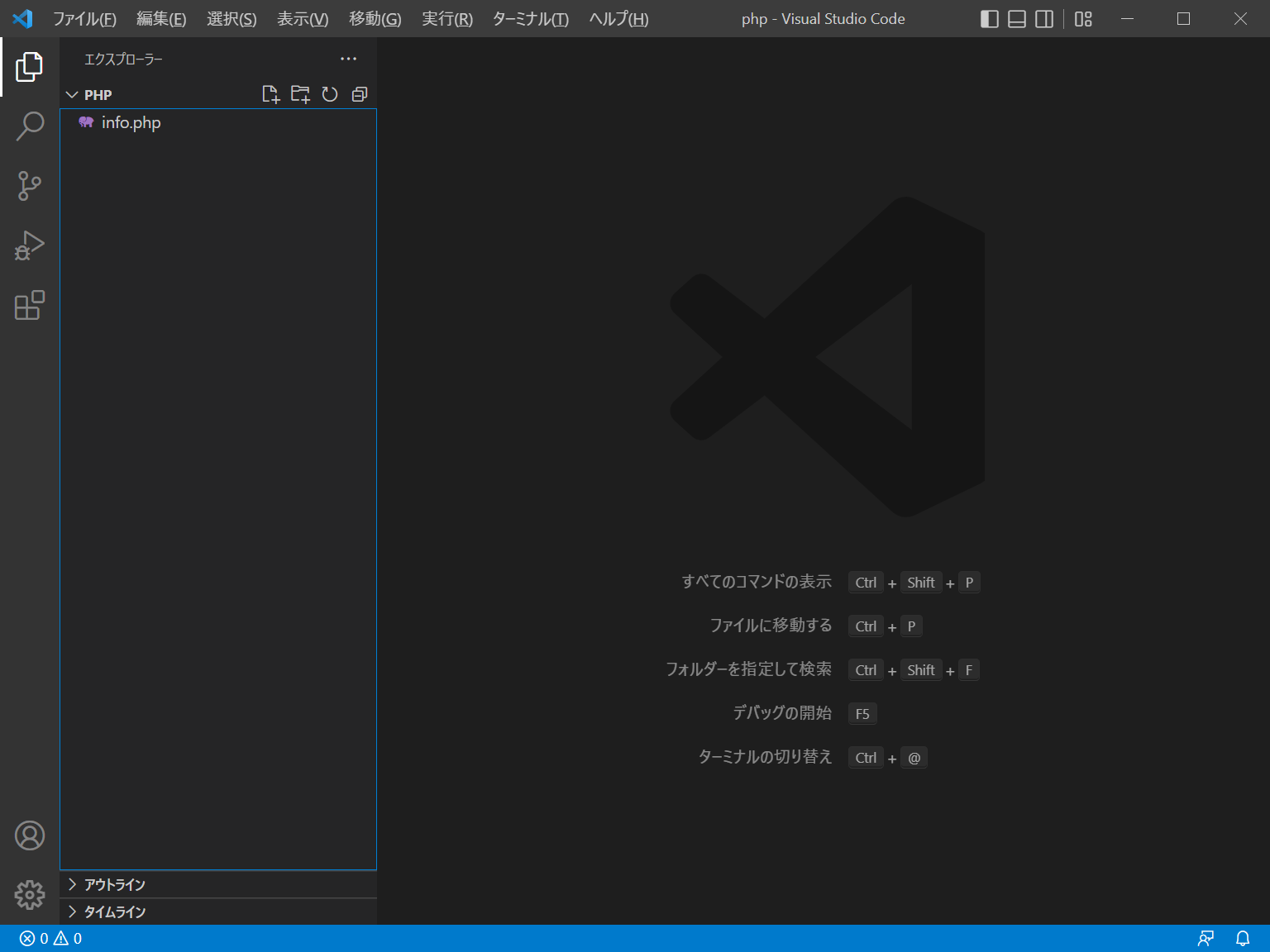
- 指定したフォルダ内のファイルが表示されます。

起動方法
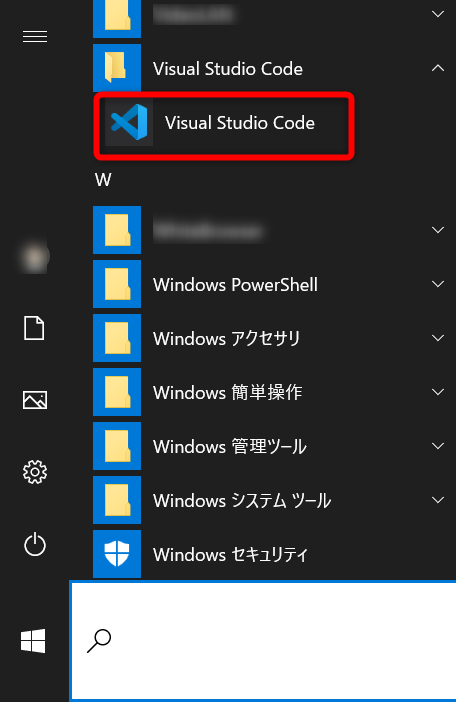
- 画面左したの「スタートボタン」をクリックし、アプリ一覧を表示して下さい。
下図赤枠の「Visual Studio Code」を見つけて、クリックして下さい。

- Visual Studio Codeが起動します。

便利な拡張機能を追加

Visual Studio Codeでフォントの拡大・縮小をする設定(Ctrl + マウスホイール)(備忘録)
はじめに Visual Studio Codeで、Ctrlキー + マウスホイール回転で、フォントの拡大・縮小ができる設定方法を記載する。 設定方法 Visual Studio Codeを起動する。 メニューバーから「ファイル(F)」→「ユ...

Visual Studio Codeで全角スペースを可視化(見えるように)する方法(備忘録)
はじめに Visual Studio Codeで、全角スペースが可視化する手順を記載します。 開発環境 Windows10 Pro 64bit (21H1) 前提条件 Visual Studio Codeがインストールされていること。 まだ...