目次
はじめに
これからmacOS CatalinaにVisual Studio Codeをインストールする手順を記載する。
Visual Studio Codeのダウンロード
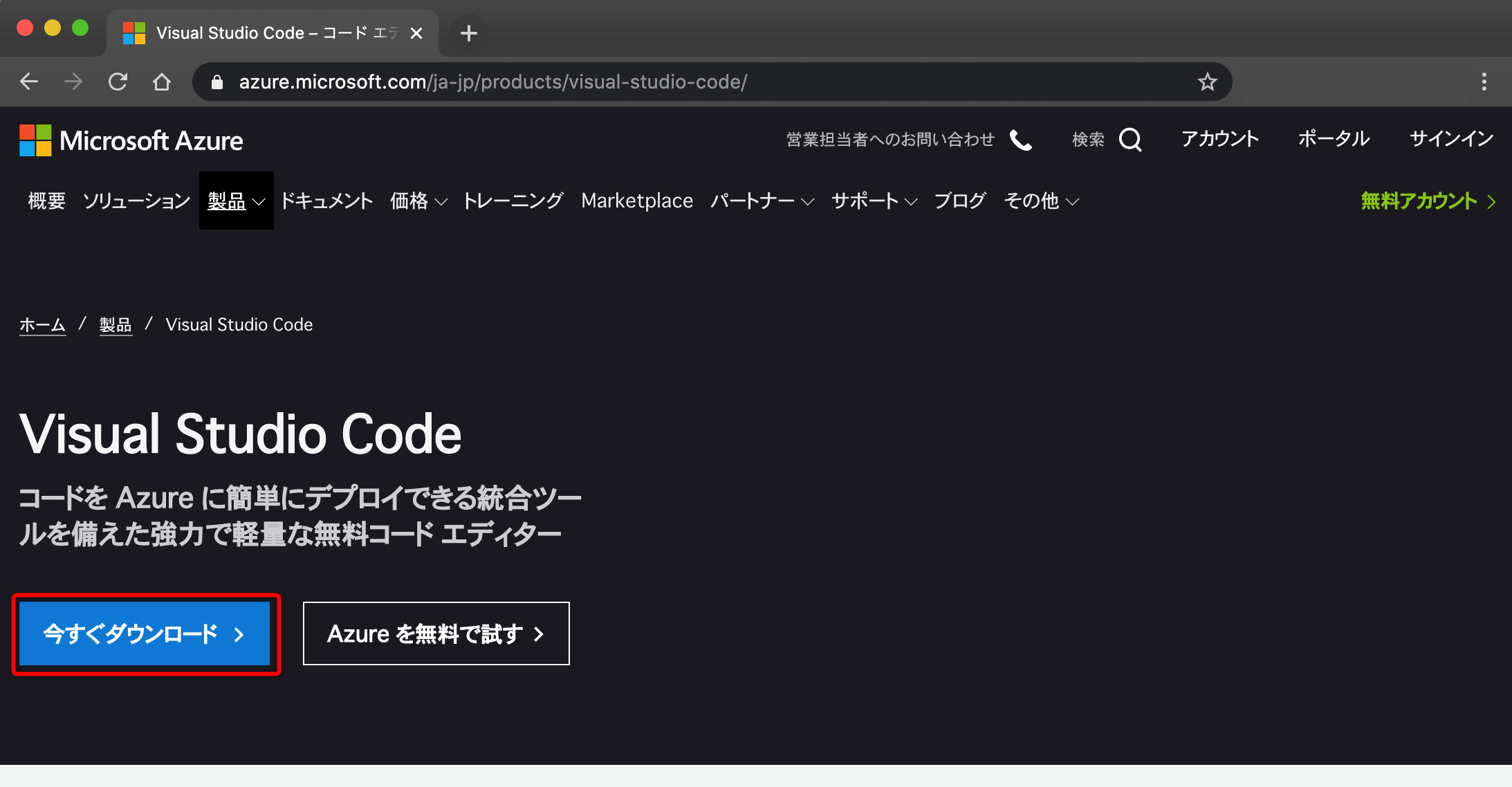
- Google Chromeで下記URLにアクセスする
https://azure.microsoft.com/ja-jp/products/visual-studio-code/ - 赤枠の「今すぐダウンロード」をクリックする。

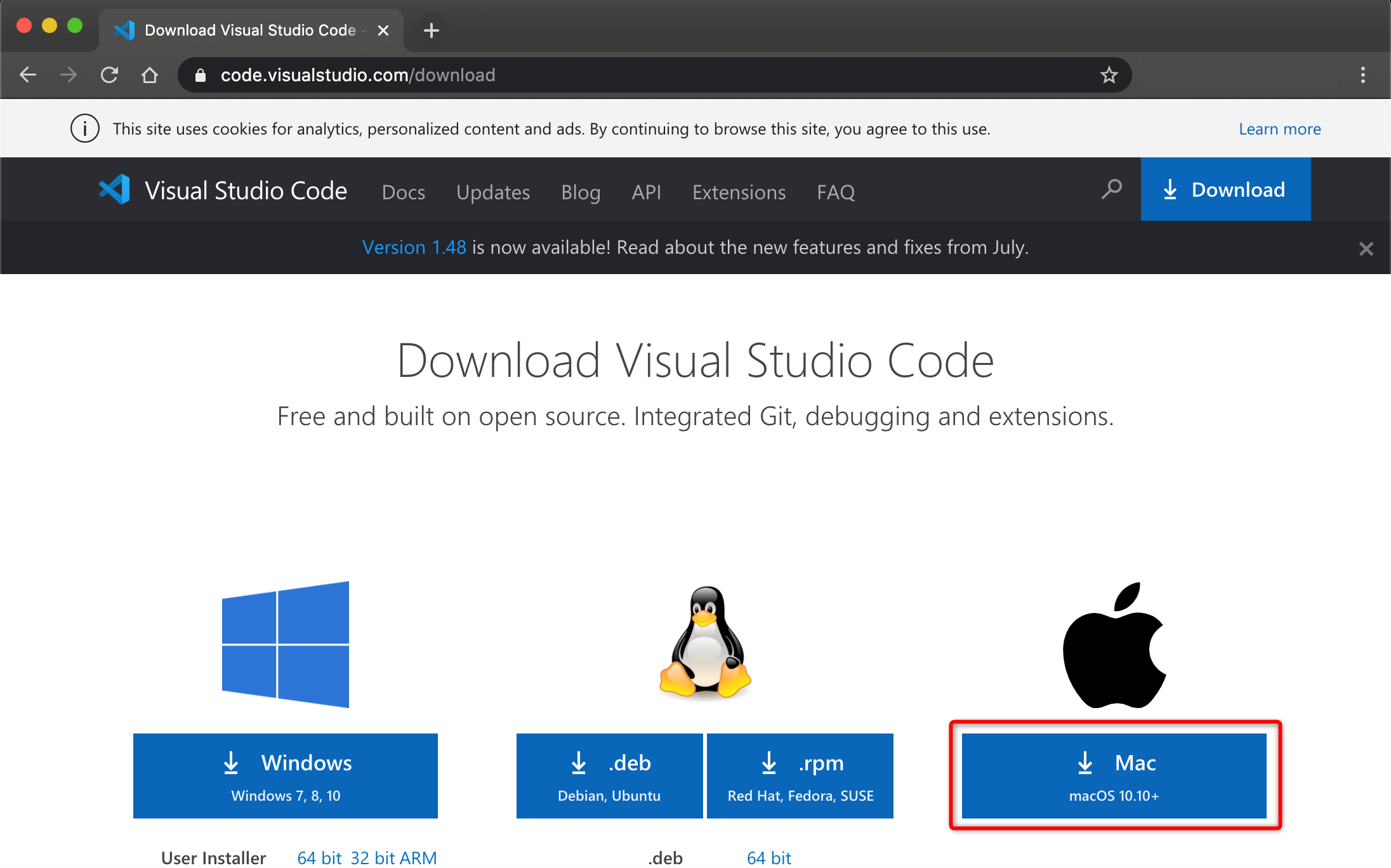
- 赤枠の「Mac (macOS 10.10+)」をクリックする。

- 保存先を「デスクトップ」(赤枠)に変更し、「保存」ボタンをクリックする。

- デスクトップに「VSCode-darwin-stable.zip」が保存されていることを確認する。

Visual Studio Codeのインストール
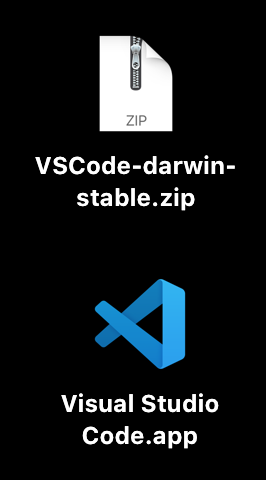
- デスクトップに保存した「VSCode-darwin-stable.zip」をダブルクリックすると、「Visual Studio Code.app」が出てくる。

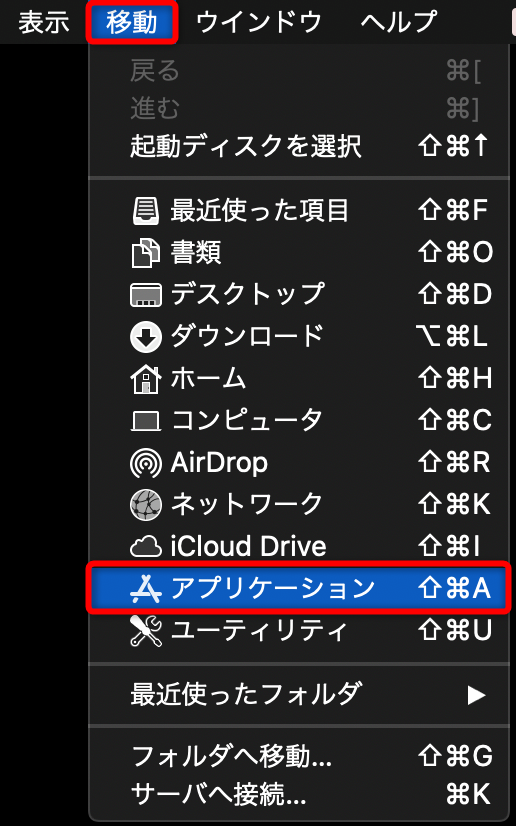
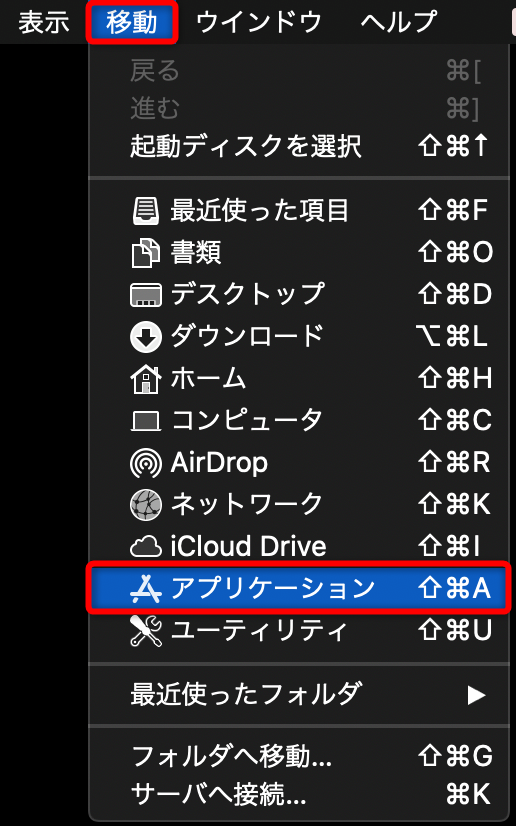
- この「Visual Studio Code.app」をインストールするために、画面上部の「移動」→「アプリケーション」をクリックする。

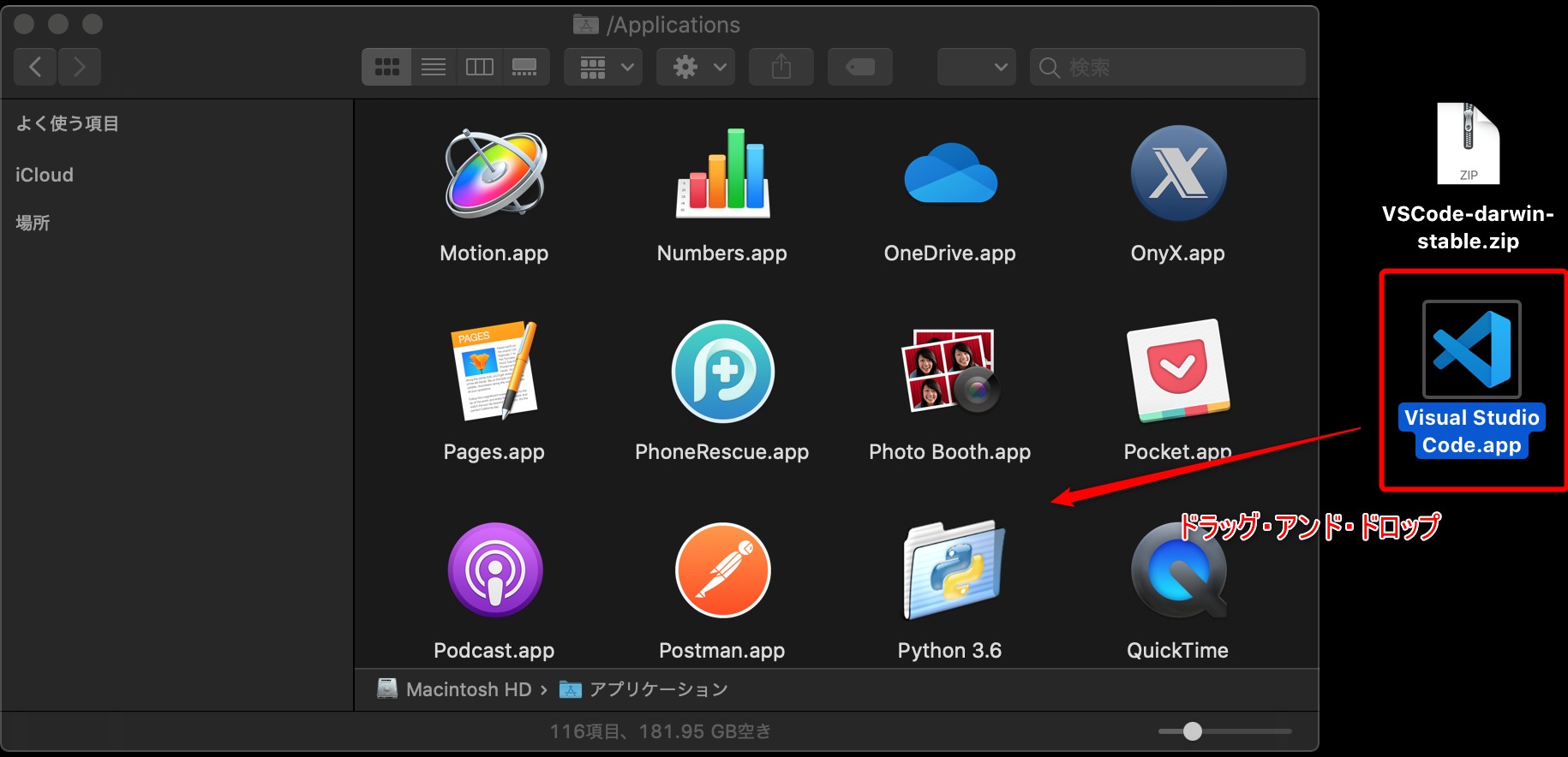
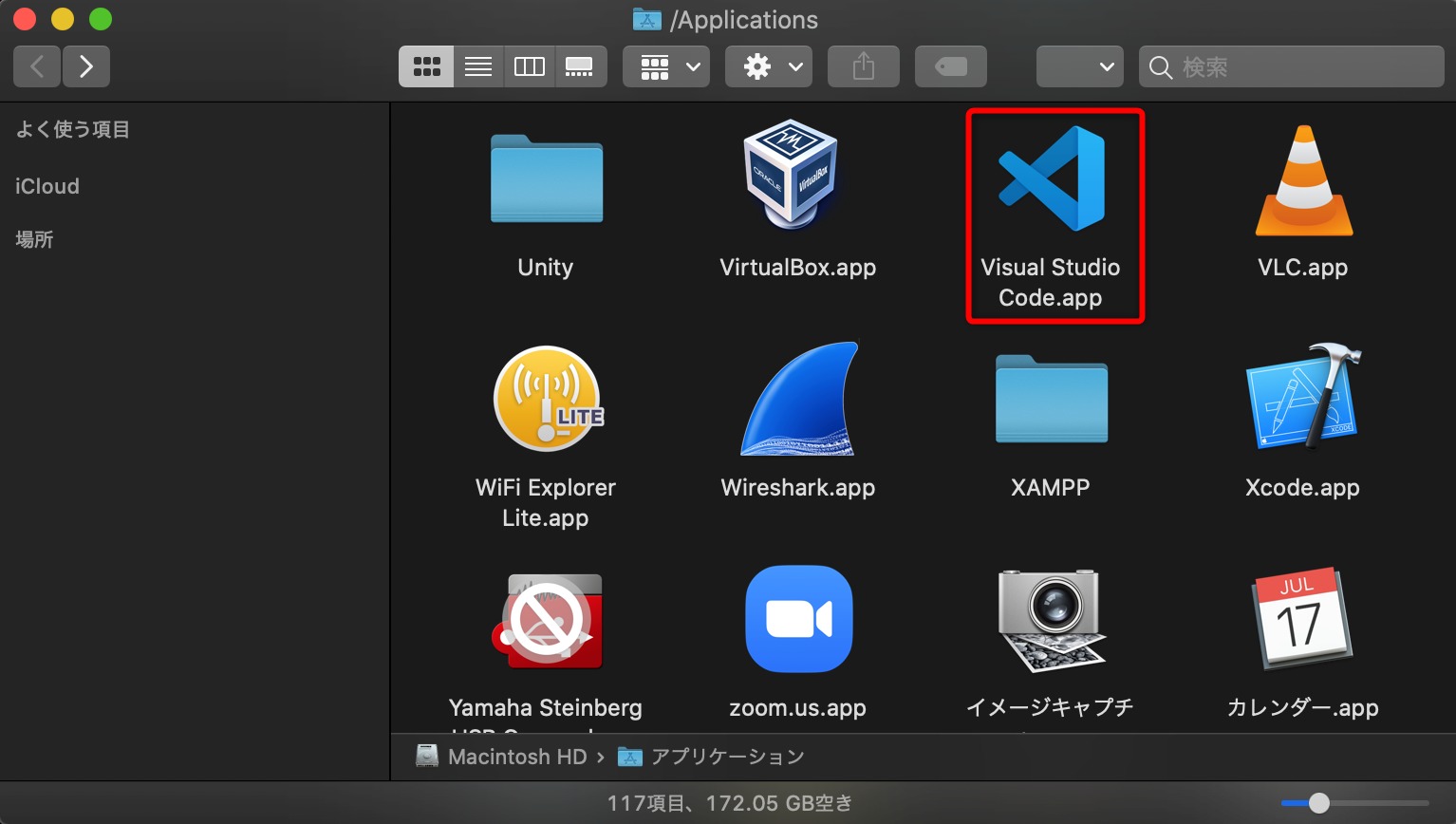
- 「Visual Studio Code.app」をこのアプリケーションフォルダにドラッグ・アンド・ドロップする。
(「Visual Studio Code.app」の上でクリックしたままで、カーソルを移動する。)

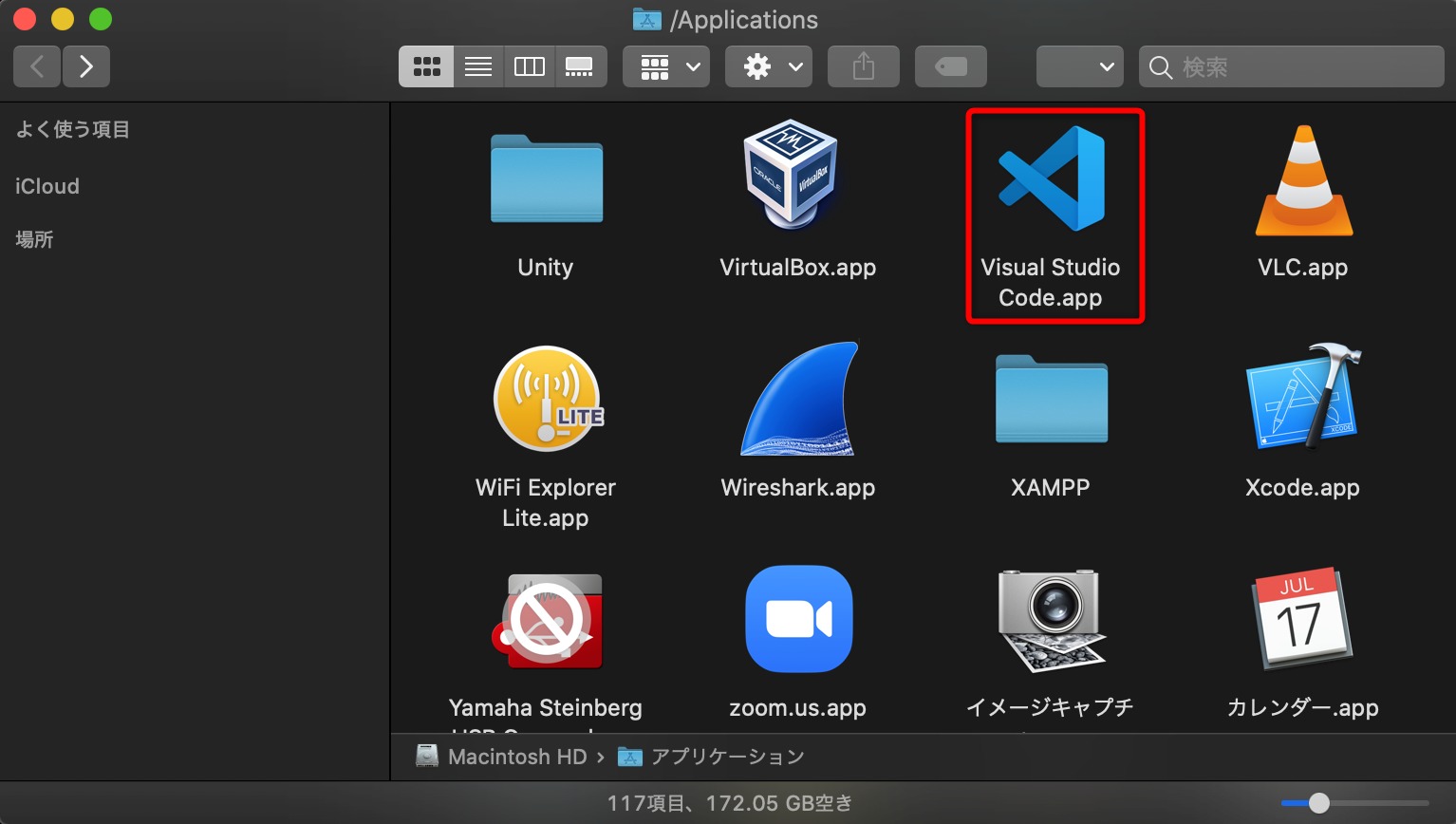
- アプリケーション一覧から「Visual Studio Code.app」を見つけて、ダブルクリックする。

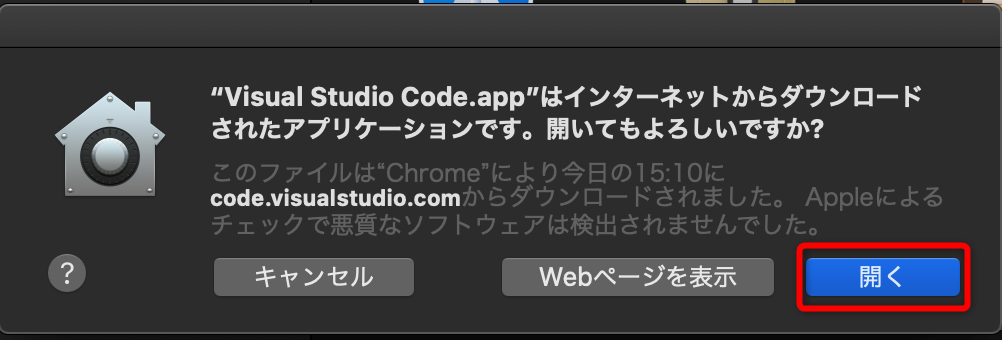
- 下図が表示された場合、「開く」をクリックする。

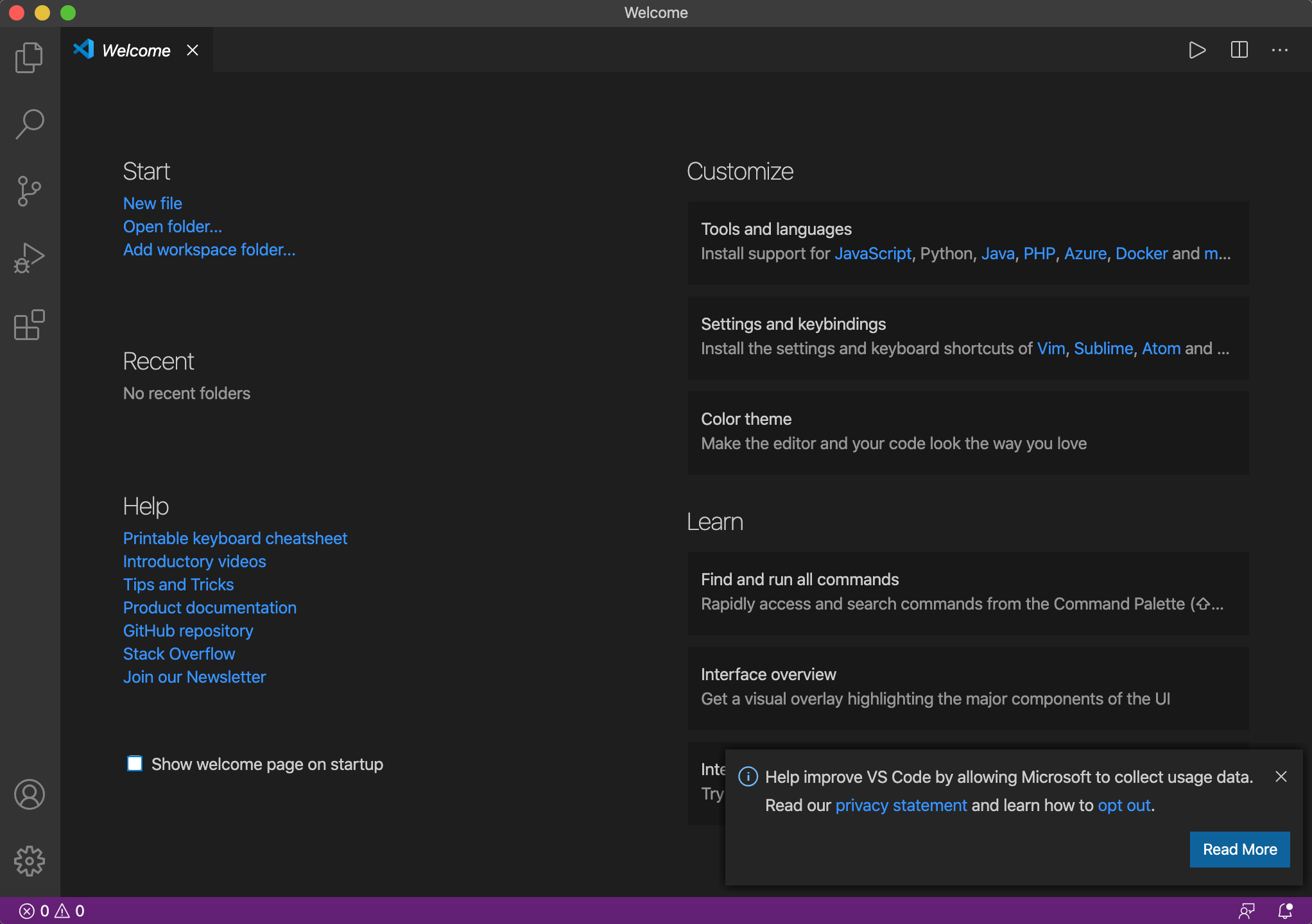
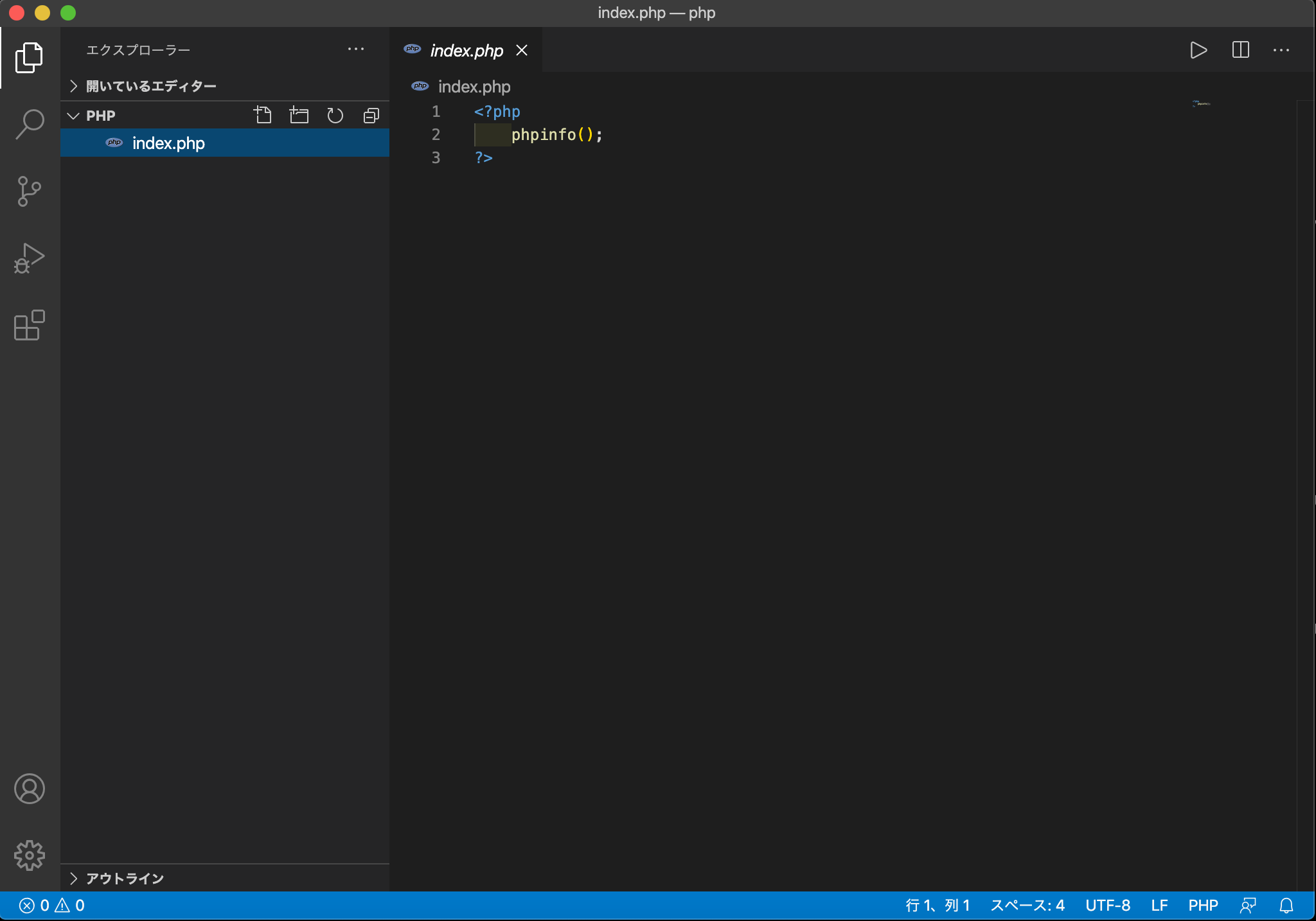
- Visual Studio Codeが起動する。

Visual Studio Codeの初期設定
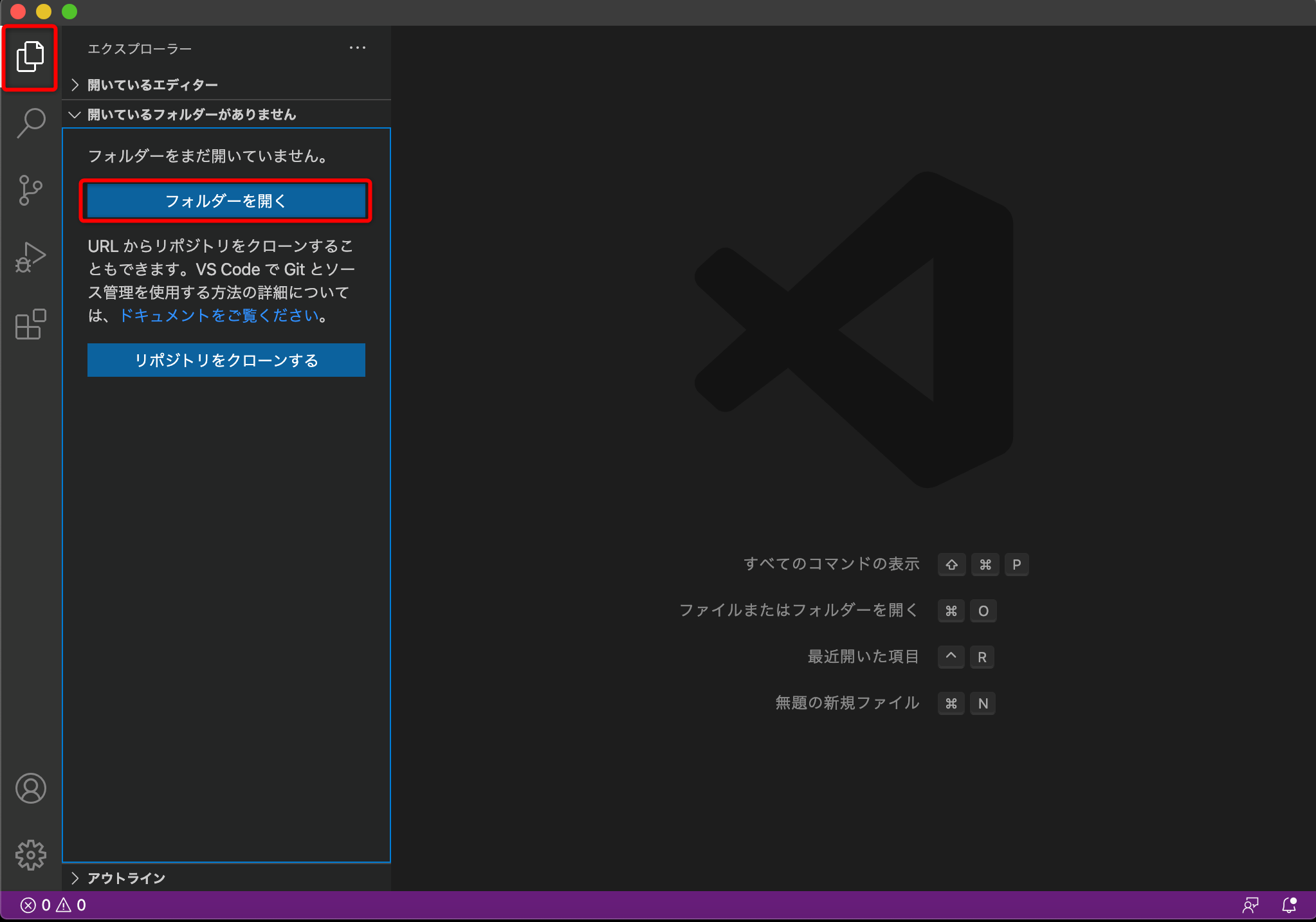
- 赤枠の「フォルダーの追加」をクリックする。

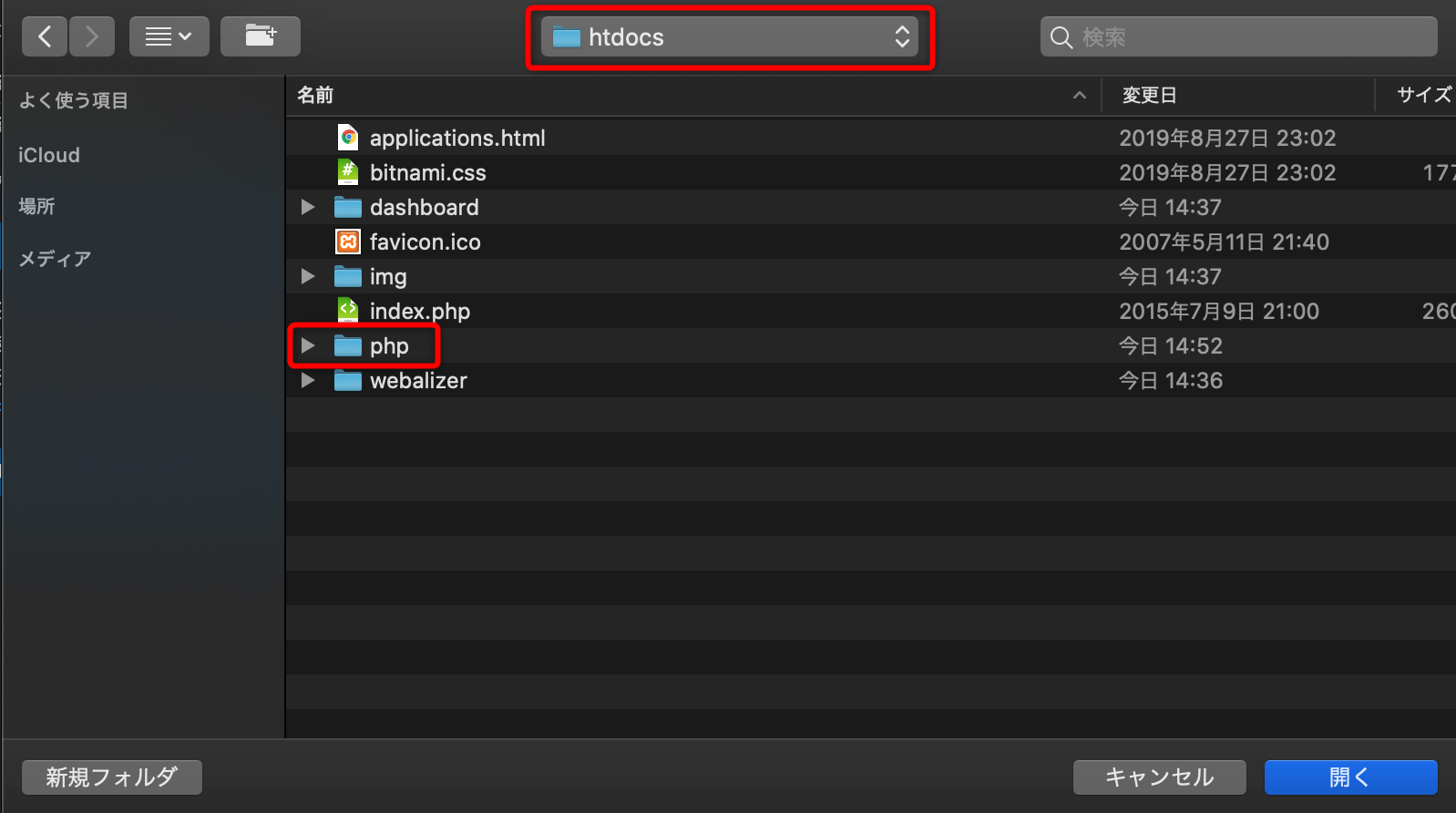
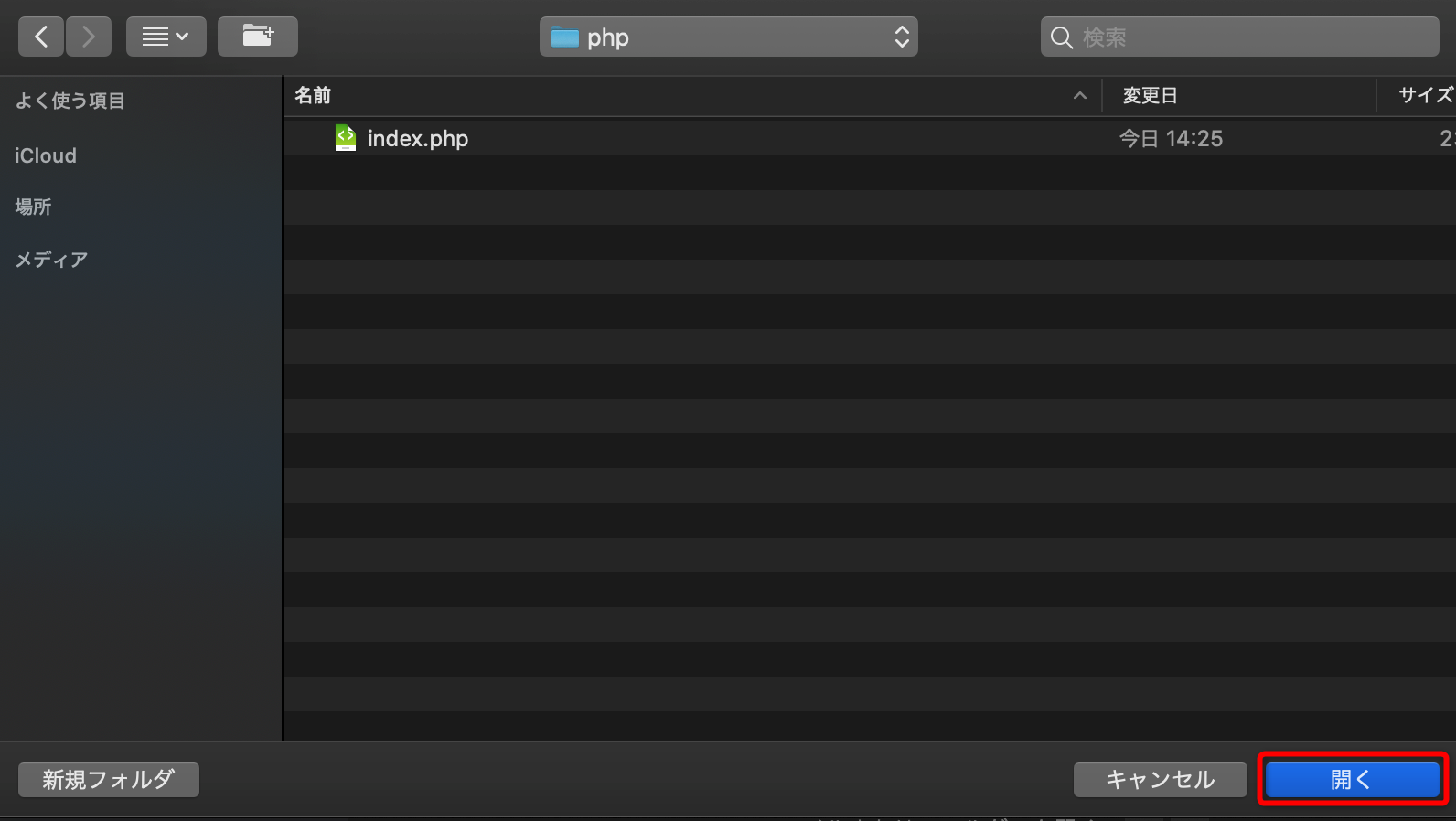
- PHPプログラムがあるフォルダを指定する。
/Applications/XAMPP/xamppfiles/htdocs/php


- 「index.php」をクリックすると、ソースコードが表示される。

Visual Studio Codeの起動方法
- 画面上部の「移動」→「アプリケーション」をクリックする。

- アプリケーション一覧から「Visual Studio Code.app」を見つけてダブルクリックすると起動する。

後片付け
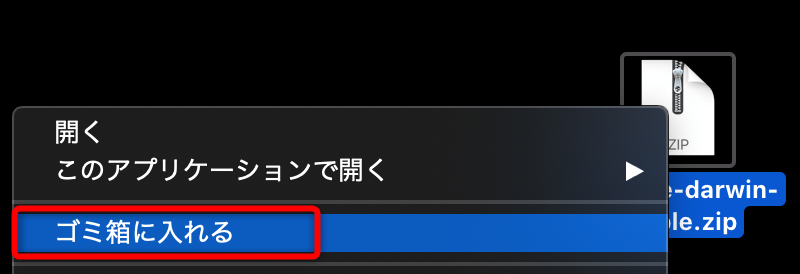
- デスクトップに保存した「VSCode-darwin-stable.zip」のアイコン上で右クリック(2本指でタップ)してメニューを表示する。

- 「ゴミ箱に入れる」をクリックする。